Header

Enable/disable header
By default, header is present (displayed) on website pages. But, it's possible to disable it. After that, header will be hidden on all pages/posts, unless it's been explicitly enabled on individual pages.
To disable the header:
- Go to WP admin -> Loyde -> Theme Options -> Header
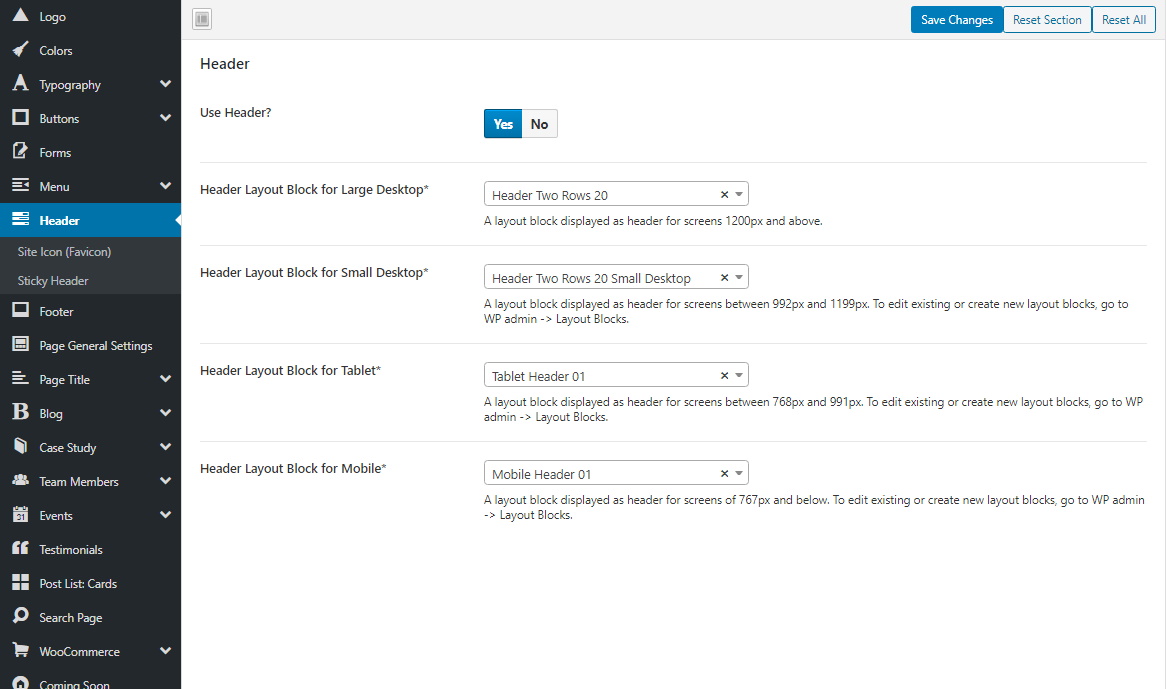
- Under Use Header? choose "No".
Header types
There are two types of headers:
- Default header, which is a part of the Loyde theme
- Custom headers, built using page builder. Theme demo includes a few prebuilt custom headers, so they will appear after demo import.
Default header
Loyde has the default header, with a simple layout and designed with the theme look&feel. If no custom header is selected for a screen size, theme will display the default header for that screen size.
Default header consists of:
Overriding the default header
It's possible to edit the default header. But, it includes overriding the corresponding theme PHP template.
Steps:
- copy Loyde child theme to your server;
- activate Loyde child theme instead of Loyde;
- copy file header.php (or any header-related files from the same folder) to your child theme. Original location of header.php: /wp-content/themes/loyde/templates/header/header.php; location of the copied header.1. php: /wp-content/themes/loyde-child/templates/header/header.php;
- modify the copied header.php (or any copied header-related files) in the child theme according to your needs.
Note: Please note that Loyde already comes with the child theme. It's part of your download package from ThemeForest, as mentioned here.
Custom headers, built using page builder
Loyde has the default header, with a simple layout and designed with the theme look&feel. However, it's posible to create completely custom headers, using the page builder. More information here.
After importing theme demo, appropriate header(s) and footer(s) will already be constructed, imported and selected. They can be edited at any moment, or new ones can be created from scratch. Of course, custom headers (built using page builder) are completely optional.
Choose separate header for multiple screen sizes
To choose headers (layout blocks) for different screen sizes:
- Go to WP admin -> Loyde -> Theme Options -> Header
- Choose desired layout block for a screen size (large desktop, small desktop, tablet, mobile).
Screen sizes, offered for header
It's possible to choose separate custom headers for different screen sizes. Loyde recognizes for screen sizes (i.e. responsive breakpoints):
- "Large desktop" viewport is the one larger than 75em.
- "Small desktop" viewport is the one larger than 64em and smaller than 75em.
- "Tablet" viewport is the one larger than 48em and smaller than 64em.
- "Mobile" viewport is the one smaller than 48em.
It's not mandatory to choose all four headers.