Logo

Logo
Company logo is part of the business branding. In Loyde theme, it's possible to select a few variants of the logo image, as well as influence its size.
Logo types
It's possible to select different logo images, each with a specific role:
- Primary logo
- Alternative logo (for Inverted Background Color Scheme)
- Sticky header logo
- Mobile logo
Each type will be described below.
Primary Logo
How to select logo
There are two alternative ways to select the primary logo:
- Through Theme Options (strongly recommended)
- Through the WordPress Customizer.
Select logo through Theme Options:
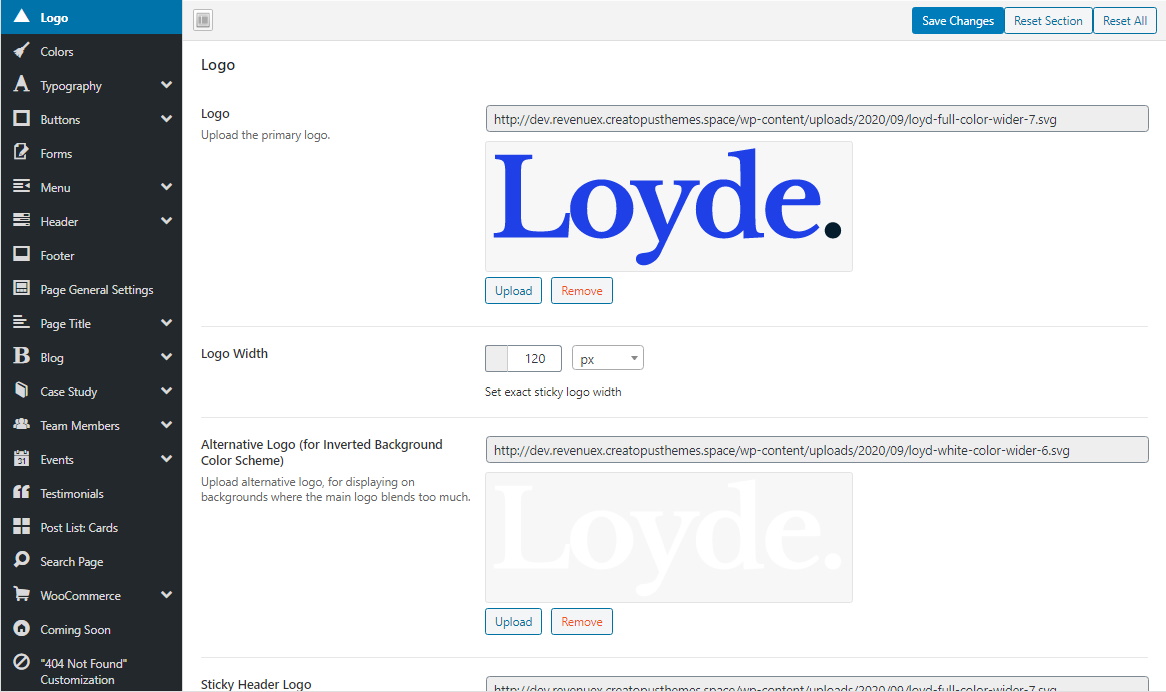
- Go to WP admin -> Loyde -> Theme Options -> Logo
- Under field "Logo" choose an image from the Media section.
Select logo through the Customizer:
- Go to WP admin -> Appearance -> Site Identity
- Under field "Logo" choose an image from the Media section.
Logo size
There aren't any particular recommendations for the logo size. The logo image will be scaled down when displayed on website pages, so it's possible to choose even an image a lot larger than the logo which is eventually rendered. The only recommendation is to pay attention to width/height ratio. It's recommended to use a landscape orientation (image width larger than image height), because that image shape fits the header best. But again, this is just a recommendation, not a rule.
Allowed file types
It's possible to choose all graphics types supported by WordPress. For example: JPG, PNG, GIF, ...
Note: Loyde theme recommends installing a WordPress plugin (Safe SVG) as part of the theme installation. This plugin adds support for SVG files to WordPress. If this plugin is installed, it will also be possible to select an SVG graphic as the logo.
How to use the logo in the theme
The logo is used in two ways:
- It's displayed in the theme default header. Default header is used if no custom headers are selected. More info here.
- If a layout block has been selected as the header, the logo can be added to that layout block using the custom WPBakery Page Builder element, "Logo". More info here.
Alternative Logo
Loyde theme supports choosing a different variant of the logo, called "alternative logo".
The goal is to have a logo version with alternative color scheme, and to use that logo variant on backgrounds where the primary logo would blend in too much.
Note: This field can be left blank.
To choose alternative logo:
- Go to WP admin -> Loyde -> Theme Options -> Logo
- Under field "Alternative Logo (for Inverted Background Color Scheme)" choose an image from the Media section.
How to use the alternative logo in the theme
The alternative logo can be added to pages using the custom WPBakery Page Builder element, "Logo". More info here.
Sticky Header Logo
The purpose of sticky header logo is to be displayed in the sticky header (on website pages/posts). If the sticky logo hasn't been explicitly selected, then the primary logo will be displayed in the sticky header.
To choose sticky logo:
- Go to WP admin -> Loyde -> Theme Options -> Logo
- Under field "Sticky Header Logo" choose an image from the Media section.
How to use the sticky header logo in the theme
The sticky header logo is used in two ways:
- It's displayed in the default sticky header. Default sticky header is used if no custom sticky headers are selected. More info here.
- If a layout block has been selected as the sticky header, the sticky logo can be added to that layout block using the custom WPBakery Page Builder element, "Logo". More info here.