Child Pages List

Child Pages list custom WPBakery Page Builder element, added by Loyde, renders all pages where that page is selected as the "Parent Page" in the editor.
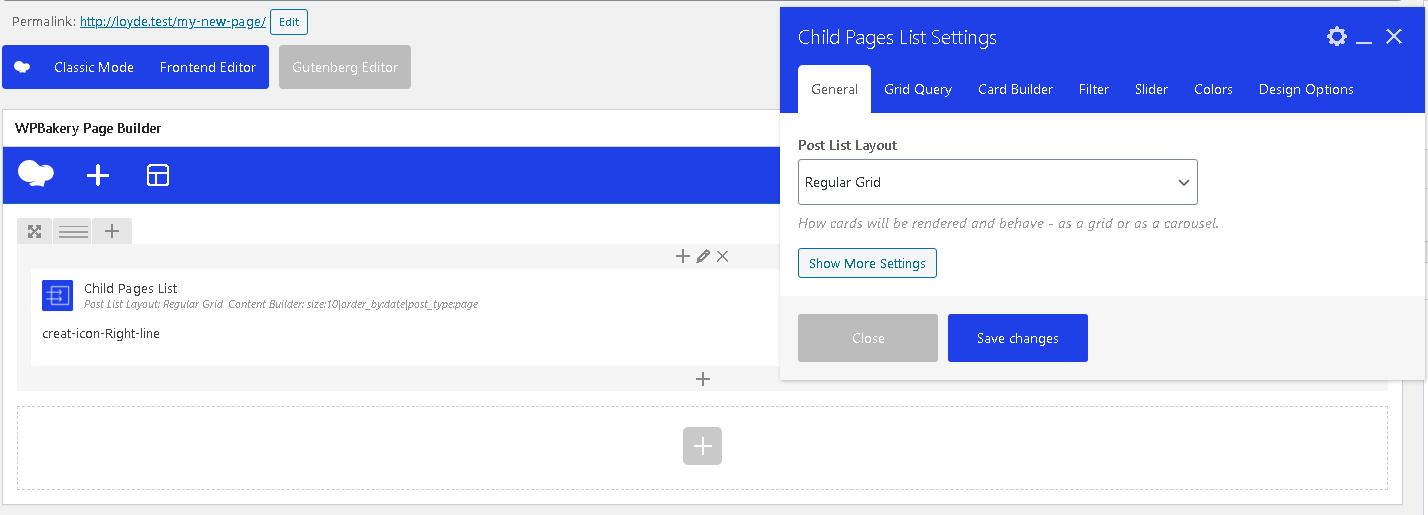
Cards can be rendered as:
- Regular Grid
- Masonry Grid
- Slider
How to choose the output mode
Steps:
- Add a Child Pages List instance to the edited page or post
- Open Settings and open the "General" tab
- Under "Functional mode" select the desired output (rendering) mode
- Save changes.
How to customize loading of posts (number of loaded, ordering, filtering, ...)
By default, Child Pages List loads:
- 10 pages (or less, if there aren't enough child pages)
- ordered by date, descending (i.e. most recent first).
But it's possible to customize this.
Steps:
- Add a Child Pages List instance to the edited page or post
- Open Settings
- Open tab "Grid Query"
- Click button "Build query". This reveals a set of additional settings
- Fill in settings as desired. For example, change number of loaded, change ordering from "date" to e.g. "random", ...
- Save changes.
How to customize styling for individual cards
At first, cards will be displayed with a default styling which reflects Loyde design. But, it's possible to customize the cards styling.
Steps:
- Add a Child Pages List instance to the edited page or post
- Open Settings
- Open tab "Card Builder"
- Fill in settings as desired
- Save changes.
How to rearrange cards fields
Steps:
- Add a Child Pages List instance to the edited page or post
- Open the Settings for the added element
- Open the "Card Builder" tab
- Under "Card Layout" activate, deactivate or reorder the fields as desired
- Save changes.
How to design the hover
In Child Pages List, hover state is built completely separately fro the regular state. This means that:
- The hover state can contain the same fields as the regular state
- Butfields could be e.g. reordered or styled in a completely different way.
Steps:
- Add a Child Pages List instance to the edited page or post
- Open the Settings for the added element
- Open the "Card Builder" tab
- Under "Enable Hover Overlay Blocks?" tick "Yes". This will display additional setting below, "Card Layout - Hover Overlay Blocks"
- Under "Card Layout - Hover Overlay Blocks" activate, deactivate or reorder the fields as desired
- Save changes.
How to enable the filtering for the cards
It's possible to render a set of filters for the cards. On each click on a filter, displayed cards will be filtered down (only corresponding cards will remain visible). These filtering links will be displayed above the cards.
Steps:
- Add a Child Pages List instance to the edited page or post
- Open the Settings for the added element
- Open the "Card Builder" tab
- Under "Show Filter?" tick "Yes". This will display additional setting below, "Filter By"
- Under "Filter By" select criteria for the filtering
- Save changes.
How to apply primary & secondary accent color to the element
See description here.
How to apply a basic styling, which applies to the element as a whole
See description here.