Button

To add a button to the page, use the Button WPBakery element, added by Loyde.
How to choose the button style
There are 4 possible button styles:
- Primary button
- Secondary button
- Ghost button
- Text link
Steps:
- Add a Button instance to the edited page or post
- Open the Settings for the added element
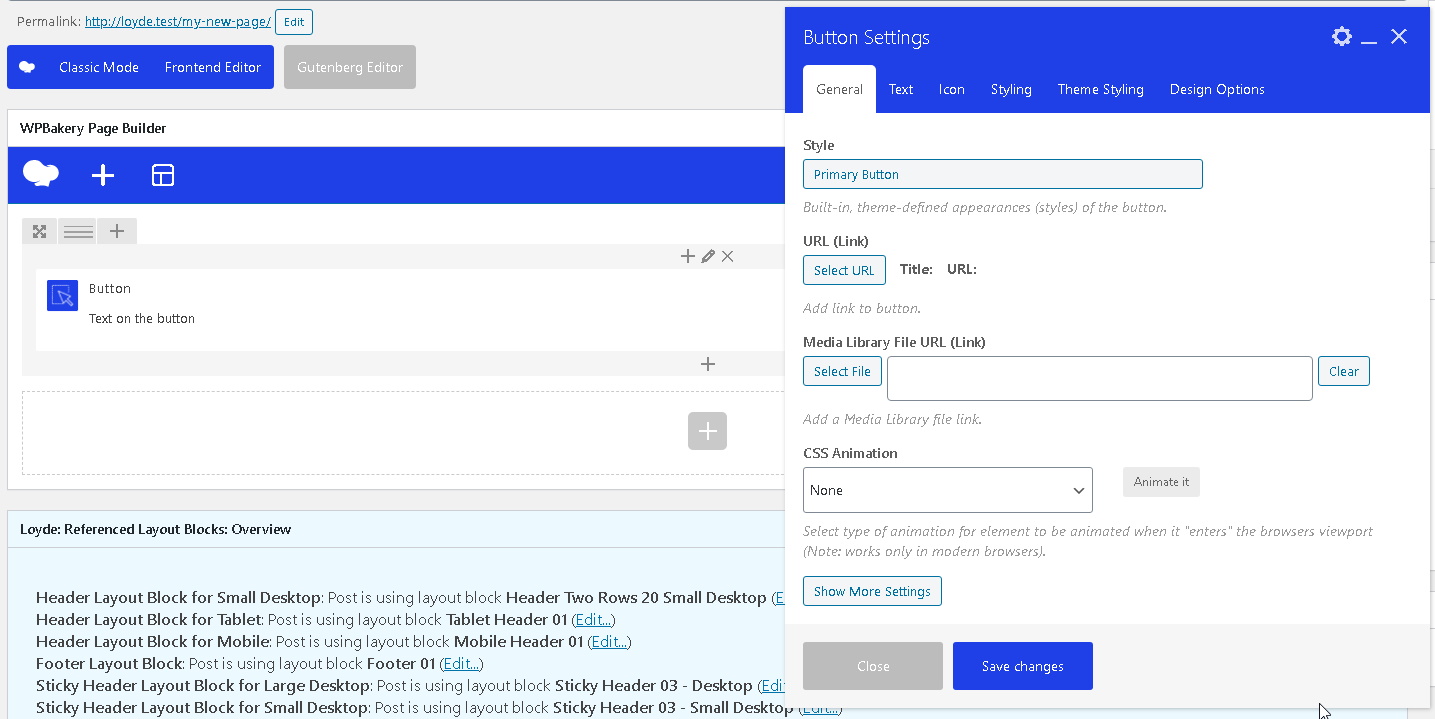
- Under the "General" tab, locate the "Style" dropdown field
- Select the desired style and save changes.
How to choose a link for the button
By default, buttons won't have any link attached. In this case, clicking the button won't have any effect. But it's possible to choose a link for the button.
Steps:
- Add a Button instance to the edited page or post
- Open the Settings for the added element
- Under the "General" tab, locate the "URL (Link)" field
- Enter or select the desired URL and save changes.
How to point the button to a file from the Media section
Apart from URLs, buttons can also point to a Media section file. In this case, clicking the button would download the file (or open it in a new tab, depending on the browser).
Steps:
- Add a Button instance to the edited page or post
- Open the Settings for the added element
- Under the "General" tab, locate the "Media Library File URL (Link)" field
- Select the desired file from the Media section and save changes.
How to choose an icon which will be displayed in the button
Steps:
- Add a Button instance to the edited page or post
- Open the Settings for the added element
- Open the "Icon" tab
- Select the desired icon family, under the "Icon library" dropdown
- In the "Icon" field choose the desired icon
- Save changes.
How to apply primary & secondary accent color to the element
See description here.
How to apply a basic styling, which applies to the element as a whole
See description here.