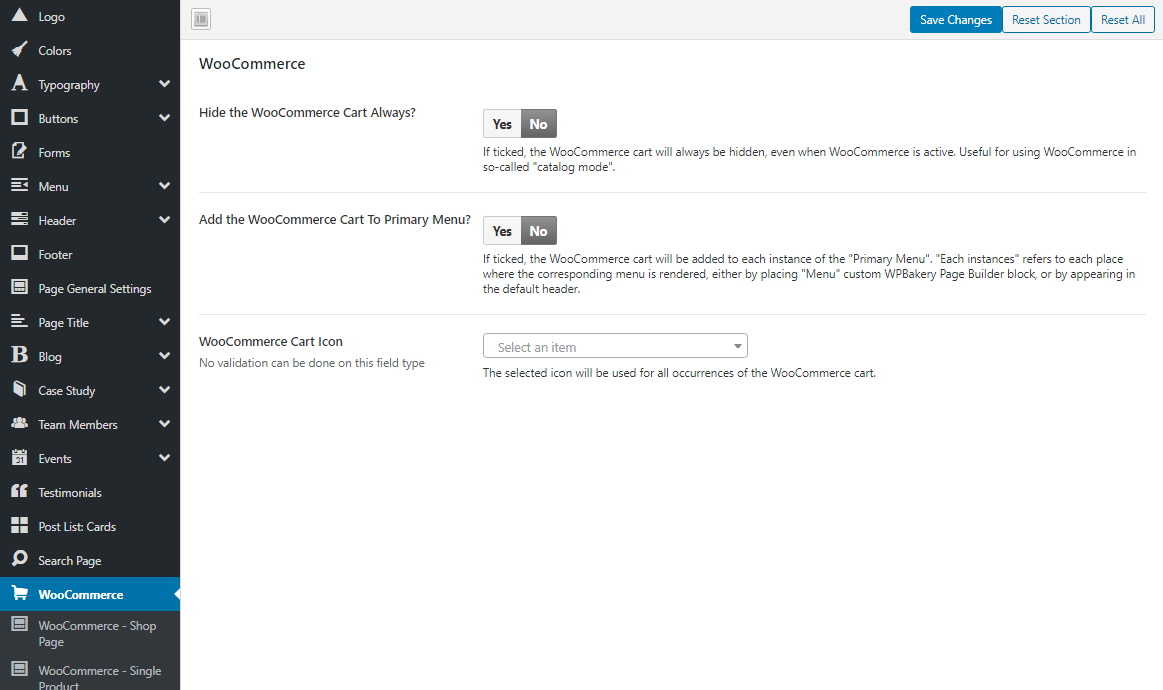
WooCommerce
Loyde offers several ways to customize WooCommerce shop and products pages.

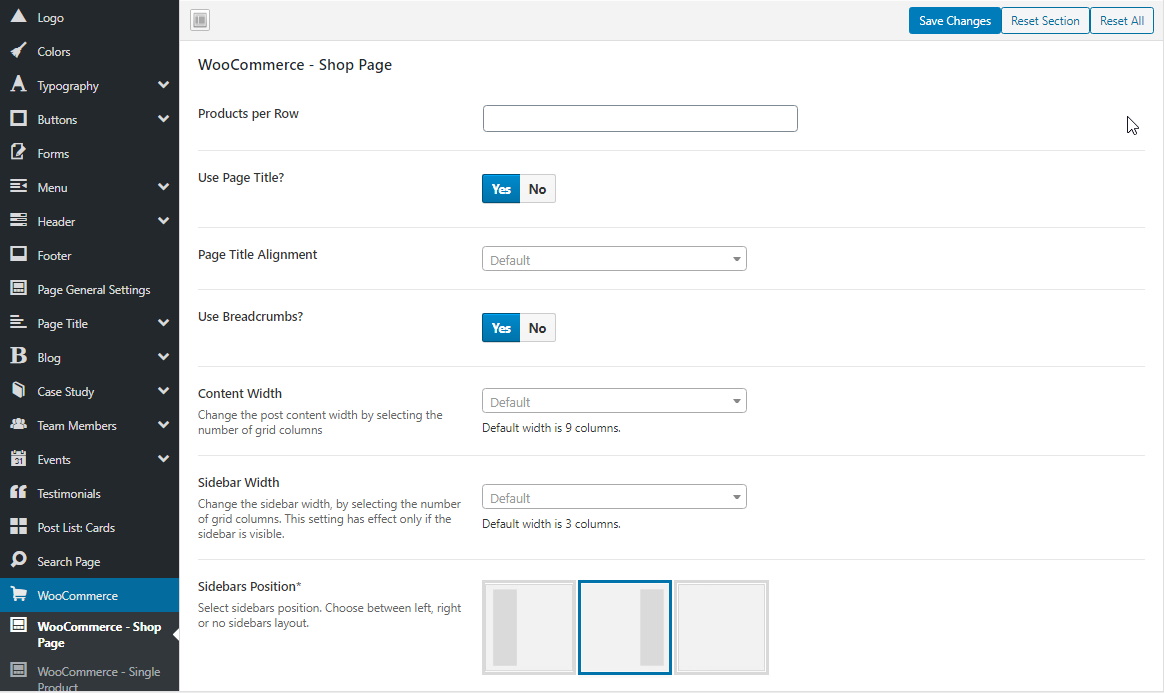
WooCommerce Shop page

How to hide WooCommerce cart even if WooCommerce is active
If ticked, the WooCommerce cart will always be hidden, even when WooCommerce is active. Useful for using WooCommerce in so-called "catalog mode".
Steps:
- Go to WP admin -> Loyde -> Theme Options -> WooCommerce
- Under Hide the WooCommerce Cart Always? choose "Yes".
How to always add the WooCommerce Cart To Primary Menu
It is possible to add WooCommerce cart to each instance of the "primary" menu (menu added to the Primary menu location). "Each instances" refers to each place where the corresponding menu is rendered, either by placing "Menu" custom WPBakery Page Builder block, or by appearing in the default header.
Steps:
- Go to WP admin -> Loyde -> Theme Options -> WooCommerce
- Under Add the WooCommerce Cart To Primary Menu? choose "Yes".
Change WooCommerce cart icon
Steps:
- Go to WP admin -> Loyde -> Theme Options -> WooCommerce
- Under WooCommerce Cart Icon select desired icon.
Change the number of products per row
Steps:
- Go to WP admin -> Loyde -> Theme Options -> WooCommerce -> WooCommerce Shop Page
- Under Products per Row enter desired number of products per row.
How to show/hide page title
Steps:
- Go to WP admin -> Loyde -> Theme Options -> WooCommerce -> WooCommerce Shop Page
- Under Use Page Title? choose Yes or No.
How to show/hide breadcrumbs
Steps:
- Go to WP admin -> Loyde -> Theme Options -> WooCommerce -> WooCommerce Shop Page
- Under Use Breadcrumbs? choose Yes or No.
How to move the sidebar to the left- or to the right of content
Steps:
- Go to WP admin -> Loyde -> Theme Options -> WooCommerce -> WooCommerce Shop Page
- Under Sidebars Position choose the "Sidebar Left" or "Sidebar Right" image.
How to hide sidebar
Steps:
- Go to WP admin -> Loyde -> Theme Options -> WooCommerce -> WooCommerce Shop Page
- Under Sidebars Position choose the "No Sidebar" image.
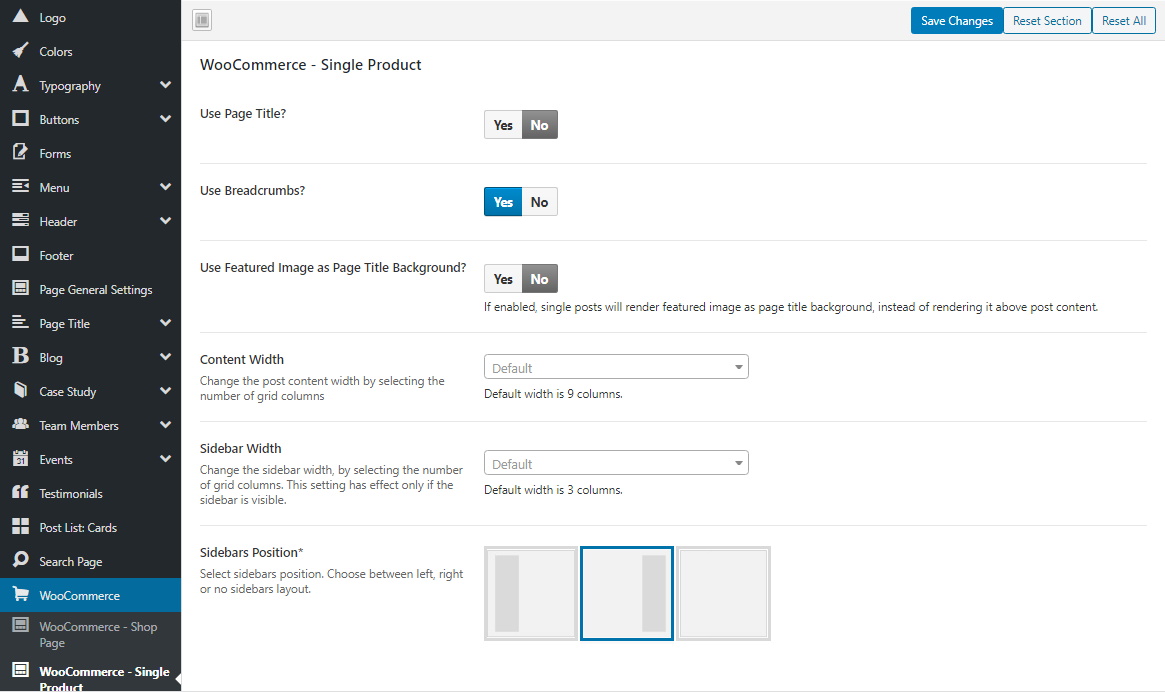
WooCommerce Single Product

Show/hide page title?
Steps:
- Go to WP admin -> Loyde -> Theme Options -> WooCommerce -> WooCommerce Single Product
- Under Use Page Title?, choose No
This shows or hides the page title on all single products.
Change page title alignment
Steps:
- Go to WP admin -> Loyde -> Theme Options -> WooCommerce -> WooCommerce Single Product
- Under Page Title Alignment, choose Left, Center or Right
This defines page title alignment on all single products.
Show/hide breadcrumbs
Steps:
- Go to WP admin -> Loyde -> Theme Options -> WooCommerce -> WooCommerce Single Product
- Under Use Breadcrumbs?, choose No
This shows or hides breadcrumbs on all single products.
Customize where the featured image is displayed
By default, single post featured image is displayed as page title background. But it can be changed, to show the featured image in the standard place, above the post content.
Steps:
- Go to WP admin -> Loyde -> Theme Options -> WooCommerce -> WooCommerce Single Product
- Under Use Featured Image as Page Title Background?, choose No
Content Width
Change the post content width by selecting the number of grid columns. Default width is 9 columns.
Steps:
- Go to WP admin -> Loyde -> Theme Options -> WooCommerce -> WooCommerce Single Product
- Under Content Width, select a value from the dropdown
How content width behaves, depending on the sidebar
Content- and sidebar width are determined according to a 12-column grid. This imaginary 12-column grid is projected to the content area. However, these widths are dependent on one another: their sum must always be 12 (i.e. 12 columns).
If nothing is selected under Content Width setting field (if it's set to default):
- If sidebar is displayed, and nothing is selected under settings Sidebar Width and Content Width (if they're set to default), the content will be 9 columns wide.
- If sidebar is displayed, and a number is selected under Sidebar Width (e.g. "4 Columns"), it's necessary to select appropriate value under Content Width (e.g. "8 Columns"), so the sum is 12.
- If sidebar is not displayed, and nothing is selected under setting Content Width (if it's set to default), the content will be 12 columns wide (i.e. full width of the content area).
- If sidebar is not displayed, and a number is selected under setting Content Width (e.g. "11 Columns"), the content will be 11 columns wide.
Sidebar Width
Change the sidebar width, by selecting the number of grid columns. This setting has effect only if the sidebar is visible. Default width is 3 columns.
Steps:
- Go to WP admin -> Loyde -> Theme Options -> WooCommerce -> WooCommerce Single Product
- Under Content Width, select a value from the dropdown
How to move the sidebar to the left- or to the right of content
Steps:
- Go to WP admin -> Loyde -> Theme Options -> WooCommerce -> WooCommerce Single Product
- Under CPTs Single - Sidebars Position choose the "Sidebar Left" or "Sidebar Right" image.
How to hide sidebar
Steps:
- Go to WP admin -> Loyde -> Theme Options -> WooCommerce -> WooCommerce Single Product
- Under CPTs Single - Sidebars Position choose the "No Sidebar" image.