Customize Page General Settings

It's possible to customize a few aspects of page display. This includes:
- Container width (width of the content boxed inside the page)
- Spacings (margins, paddings)
- Content width (measured in 12-column grid columns)
- Sidebars position
- Choosing widget area for website pages
- Enable/disable page transition effect (fade in/out when a new page is loading)
How to customize pages styles
Steps:
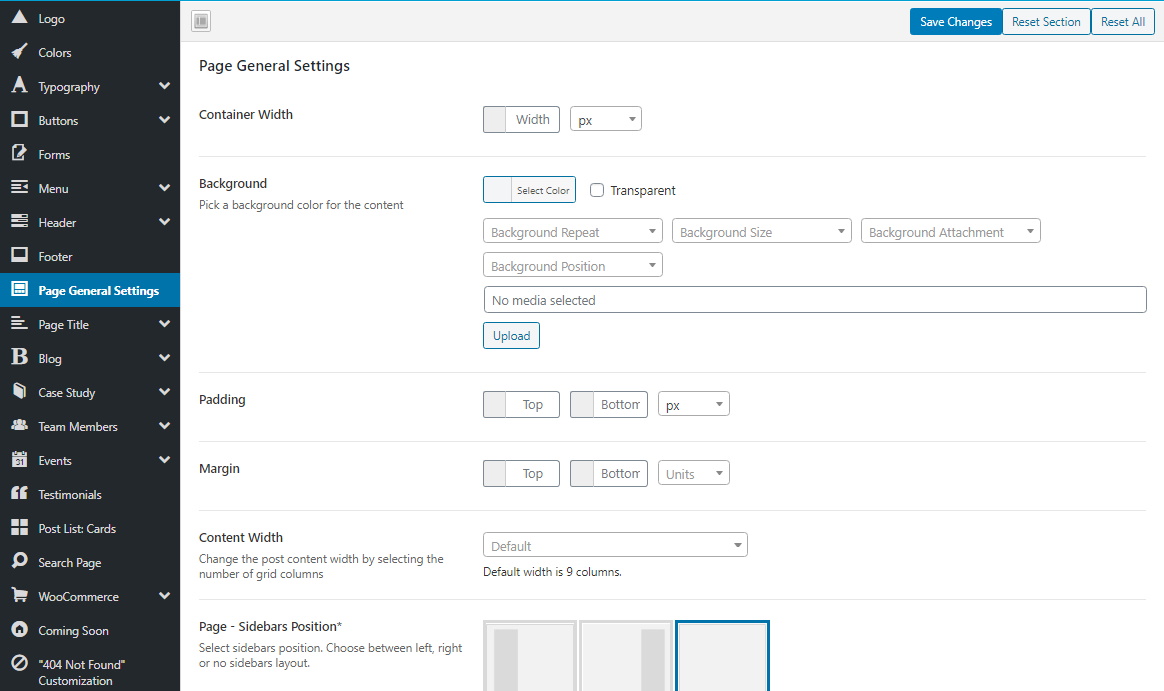
- Go to WP admin -> Loyde -> Theme Options -> Page General Settings
- Enter or change necessary settings.
Settings
Container Width
Width of the content boxed inside the page. If nothing is entered, the default value will be applied. Default value: 1200px.
Background
HTML background for the page. It can be a solid color, or an image.
Padding, Margin
Sets spacings (paddings and margins) for the content.
Content Width
Sets the width of the content, excluding the sidebar. Offered values are number of columns in a 12-column grid.
Page - Sidebars Position
Defines the position of the sidebar relative to the content, and whether the sidebar whould be displayed at all. Offered options:
- Left (to the left of the content)
- Right
- No sidebar.
Choose Widget Area
Select widget area for the sidebar on pages (used only if the page has a sidebar).
UX Enhancements (Effects)
Enables/disables the page transition effect (fade-out and fade-in) on page load/unload. It is enabled by default.