Counter

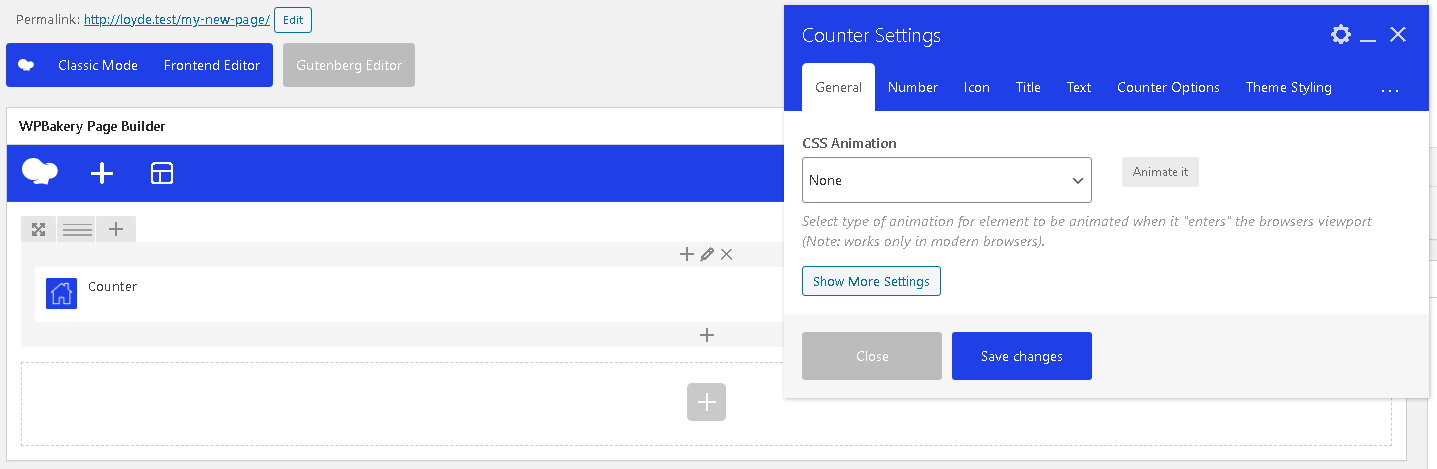
Counter custom WPBakery Page Builder element, added by Loyde, renders a “count up” effect, which increases a number from 0 to the given value.
How to enter the number for the "count up" number
Steps:
- Add a Counter instance to the edited page or post
- Open the Settings for the added element
- Under the "Number" tab, enter an integer number to the "Number" text field
- Save changes.
How to choose an icon which will be displayed next to the counter
Steps:
- Add a Counter instance to the edited page or post
- Open the Settings for the added element
- Open the "Icon" tab
- select the desired cion family, under the "Icon library" dropdown
- In the "Icon" field choose the desired icon
- Save changes.
How to choose a title which will be displayed next to the counter
By default, title will be rendered as a H3 tag.
Steps:
- Add a Counter instance to the edited page or post
- Open the Settings for the added element
- Open the "Title" tab
- In the "Title" field enter the desired text
- Save changes.
How to choose a text which will be displayed next to the counter
By default, text will be rendered with a body typography styles.
Steps:
- Add a Text instance to the edited page or post
- Open the Settings for the added element
- Open the "Text" tab
- In the "Text" field enter the desired text
- Save changes.
How to apply primary & secondary accent color to the element
See description here.
How to apply a basic styling, which applies to the element as a whole
See description here.