Countdown

Countdown element is used to display a counter on the page which counts down through an entered time period. This can be used to create a sense of scarcity and urgency, or to entace the visitors sense of expectation before a scheduled event.
What to do after the countdown expires
There are two options:
- Hide Countdown
- Show message
Steps:
- Add a Countdown instance to the edited page or post
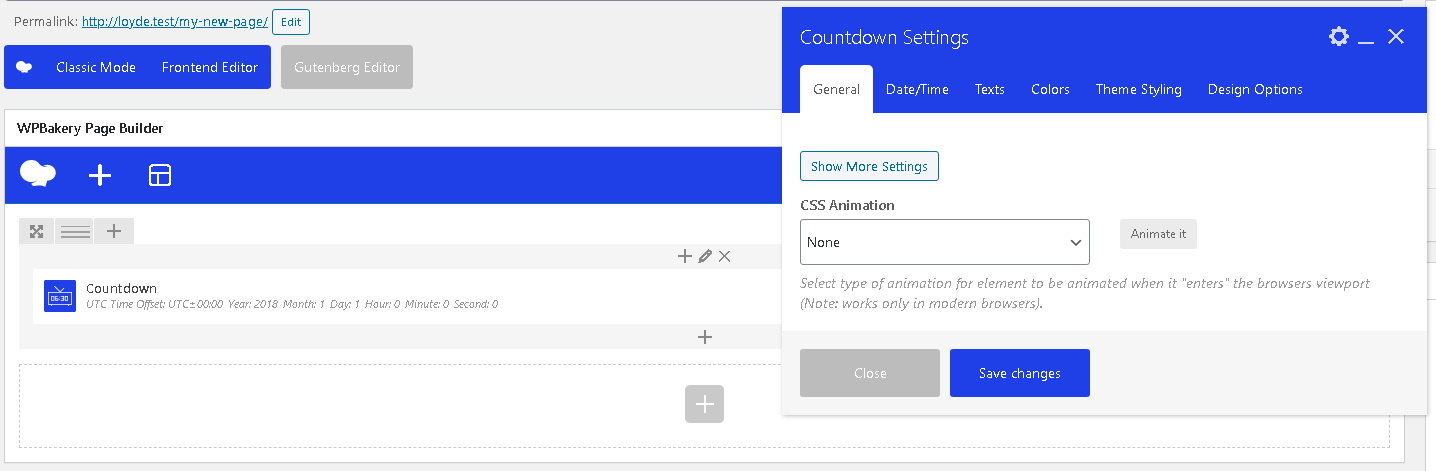
- Open the Settings for the added element
- Under the "General" tab, click "Show More Settings" and locate the "Action After Countdown Has Expired" dropdown field
- Select the desired action and save changes.
After selecting "Show Message", additional fields will appear:
- "Message When Countdown Has Expired"
- ""Countdown Expired" Message Tag"
How to enter the time period for the countdown
It's necessary to choose a moment in the future. This is done by entering the exact date and time which will be the "countdown target". After this, on each page load the countdown will caculate number of seconds to the countdown target, and display numbers accordingly.
Steps:
- Add a Countdown instance to the edited page or post
- Open the Settings for the added element
- Go to the "Date/Time" tab, enter "UTC Time Offset" and additional date/time parameters for the target date in future (year, month, day, hour, minutes, seconds)
- Save changes.
How to apply primary & secondary accent color to the element
See description here.
How to apply a basic styling, which applies to the element as a whole
See description here.